Кейс: Разработка личного кабинета для "Альфа ломбард"
Альфа ломбард
lombard.flexidev.ru
[2022-2023] Python/Django, JQuery/JavaScript

Дата запуска28.07.2023
Сложностьсредняя
О клиенте
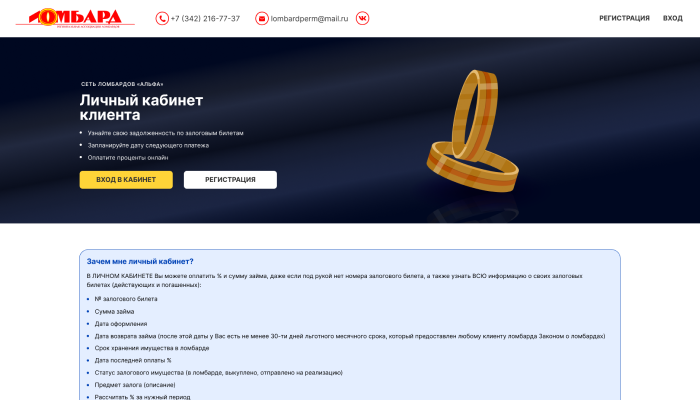
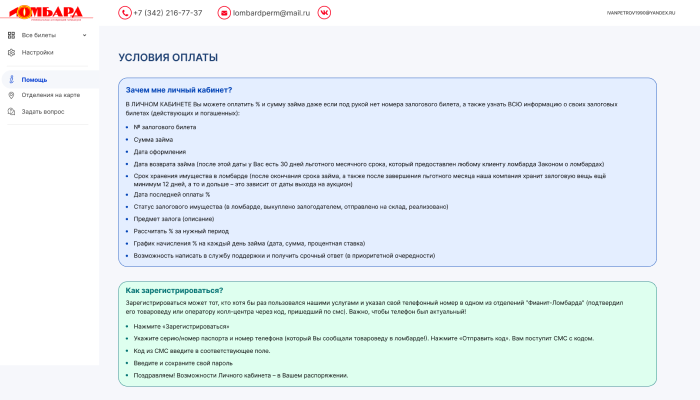
"Альфаломбард" — это сеть ломбардов, предоставляющая услуги залога и выкупа товаров. Целью проекта было создание личного кабинета для пользователей, обеспечивающего удобный доступ к информации по займам и залоговым билетам, а также возможность управления личными данными и настройками уведомлений.
Задача
Создать простую, но функциональную систему личного кабинета, которая будет включать:
- Авторизацию и регистрацию через номер телефона, паспортные данные и email.
- Просмотр займов и информации по залоговым билетам.
- Возможность оплаты только процентов по займу, с возможностью частичной оплаты основного долга.
- Настройка уведомлений для напоминаний о платежах.
- Интерактивную карту для отображения отделений ломбарда.
Решение
Мы разработали личный кабинет, который включает следующие ключевые функции:
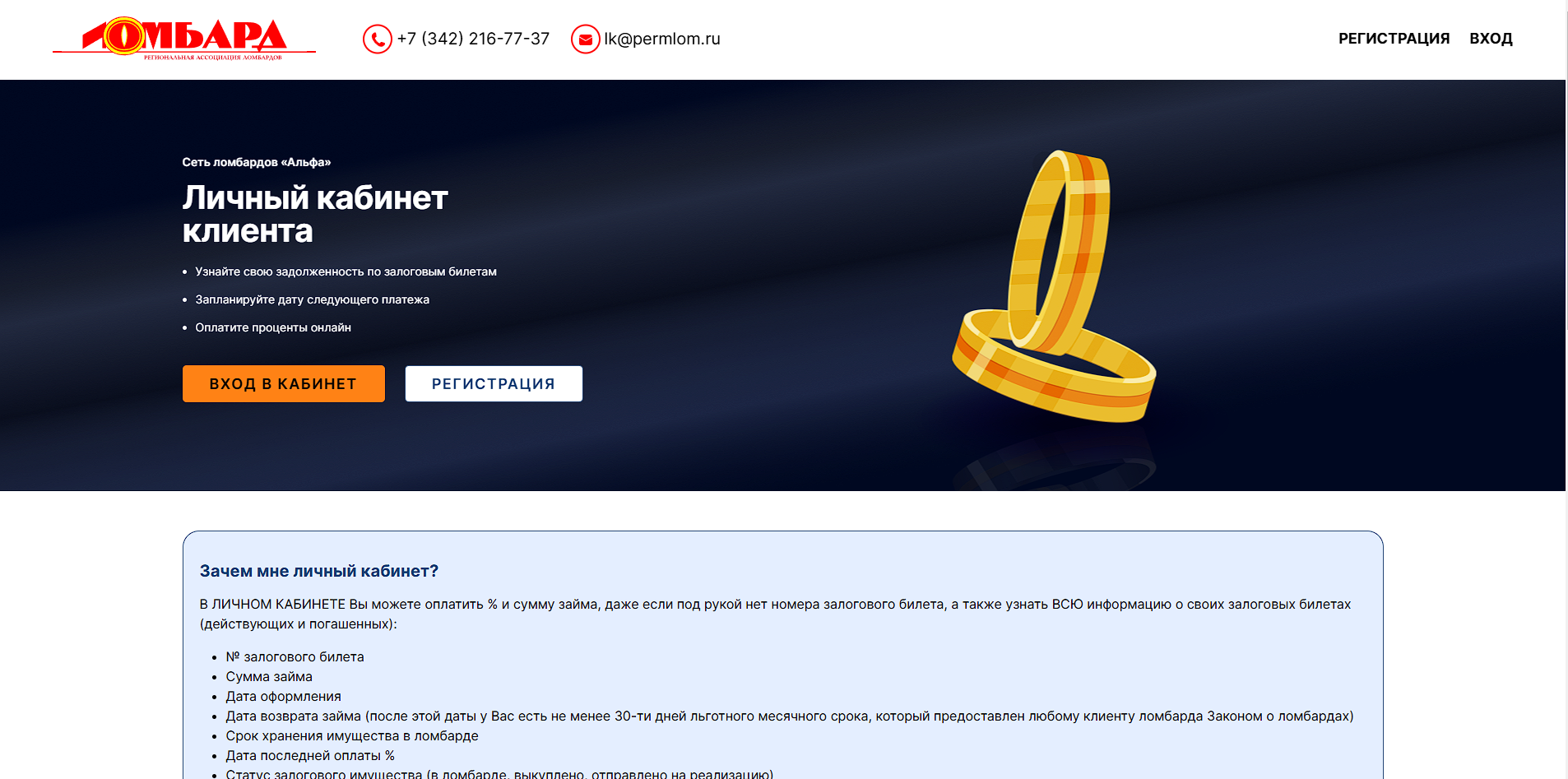
1. Авторизация и регистрация:
- Клиент может зарегистрироваться через паспортные данные, номер телефона и email.
- При успешной регистрации клиент получает доступ к личному кабинету, где отображается информация о его займах.
- Для входа используется номер телефона и пароль. Возможность восстановления пароля доступна через email.
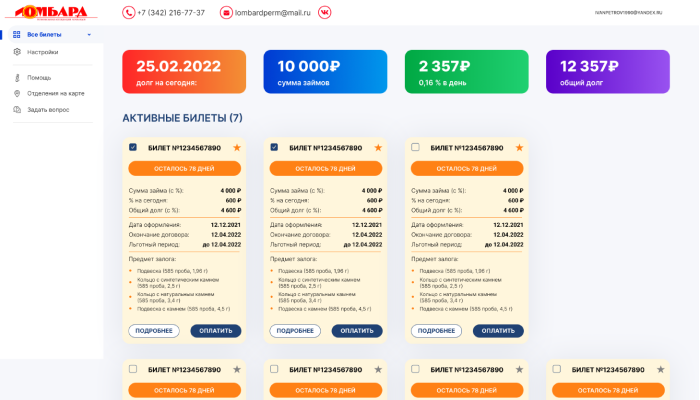
2. Просмотр информации по займам и залоговым билетам:
- В личном кабинете отображаются все залоги, включая:
- Сумму займа и проценты на текущую дату.
- Сроки окончания договора и предметы залога.
- Каждому залоговому билету можно присвоить статус для фильтрации и удобной сортировки.
- Цвет карточки залогового билета меняется в зависимости от его статуса для удобной визуальной идентификации.
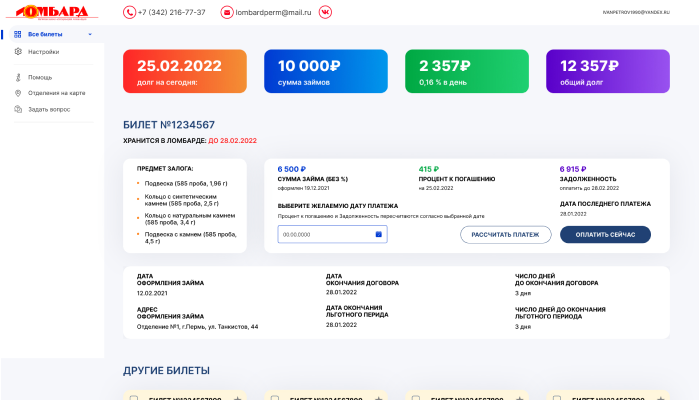
3. Функционал по оплате:
- Клиенты могут рассчитать сумму к оплате и оплатить проценты через два способа:
- QR-код для быстрого перевода с мобильного устройства.
- Платежный шлюз банка для классической оплаты.
- Частичная оплата основного долга невозможна, так как клиент должен явиться в ломбард для получения своего залога.
4. Настройка уведомлений:
- В разделе настроек клиент может настроить уведомления о сроках платежей и начисленных процентах.
- Уведомления могут быть отправлены по SMS или email.
5. Интерактивная карта с отделениями:
- На странице личного кабинета интегрирована ссылка на Яндекс.Карты, которая позволяет клиенту найти ближайшее отделение ломбарда.
6. Настройки профиля:
- Клиенты могут редактировать свои контактные данные, сменить пароль и управлять уведомлениями через специальный раздел настроек профиля.
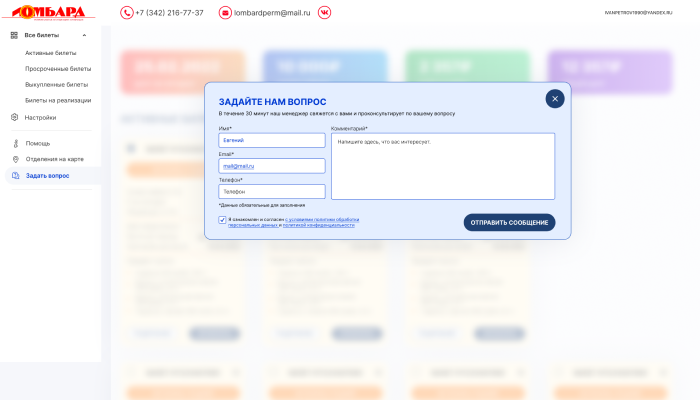
7. Поддержка и связь с клиентом:
- В личном кабинете есть форма для отправки вопросов в техподдержку, а также доступ к разделу с часто задаваемыми вопросами.
Результаты внедрения
- Удобство для клиентов — персонализированный интерфейс и возможность настроить уведомления значительно улучшили клиентский опыт.
- Автоматизация процесса оплаты — удобные способы оплаты через QR-коды и платежный шлюз упростили процесс погашения долгов.
- Управление займами — возможность фильтровать и отслеживать статус залоговых билетов повысила прозрачность и улучшила принятие решений по займам.
- Повышение лояльности — настройка уведомлений и программа лояльности стимулируют клиентов к регулярным платежам.
Вывод
Разработка личного кабинета для "Альфаломбард" обеспечила удобный и функциональный доступ к информации о займах и залогах, а также упростила процесс оплаты и общения с техподдержкой.
Оставьте заявку, и мы ответим на все ваши вопросы
Мы рядом и готовы помочь